El CSS es una de mis pasiónes. Especialmente cuando me tengo que pelear con él para tratar de hacer que el sitio web en el que estoy trabajando se parezca a la propuesta del diseñador gráfico. Porque aunque es relativamente fácil colocar bloques, hacer bonitos botones o alinear iconos, algunos elementos HTML nativos son mucho más difíciles de estilizar que otros. Como las listas desplegables que requieren una cierta cantidad de código para que parezca algo distinto a lo que los navegadores ofrecen por defecto. Pero bueno, no todo va a ser fácil.
Vamos a empezar con un poco de HTML. Una lista desplegable se compone de una etiqueta <select> que contiene una lista de etiquetas <option> que simbolizan cada elemento de nuestra lista. Pero lo que más nos interesa no es el código HTML, sino el CSS, que va a quedar como podremos ver después.
En esta imagen podemos ver la apariencia por defecto del desplegable “ordenar por” en Storefront.

Antes de empezar a personalizar la lista desplegable, es importante restablecerla. Es decir, eliminar todos los elementos de estilo predeterminados. Como puedes ver en el código de abajo, no es muy complicado, uso la sentencia “appearance:none” para restablecer la apariencia por defecto de la lista, borro los bordes con “border: none”, aplico un color de fondo transparente y quito la sombra que aparece cuando haces clic en la lista con “outline: none”.
No podemos cambiar el estilo de la flecha de selección predeterminada. Así que tenemos que esconderla y crear una nueva en su lugar. Para ello ponemos el <select> más grande que su caja contenedora .woocommerce-ordering.
Una vez que nos hayamos encargado de ocultar la flecha original, debemos crear una nueva. Y para eso, usaremos el pseudo-elemento ::after para crear una nueva flecha a la derecha del div principal. Creo que el código de abajo es lo suficientemente significativo como para prescindir de una descripción, pero ten en cuenta que puedes cambiar el aspecto de la flecha usando el atributo “content”. Aquí, he utilizado este símbolo ▾, pero podéis utilizar cualquier otro, incluso imágenes propias.
select.orderby {
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
background: transparent;
border: none;
font-size: 14px;
height: 30px;
padding: 5px;
width: 250px;
max-width: none;
}
select.orderby:focus {
outline: none;
}
.woocommerce-ordering {
padding: 0;
border:1px solid #96588a;
height:30px;
width: 230px;
overflow: hidden;
position:relative;
}
.woocommerce-ordering::after{
content:"\025be";
color:#fff;
display:table-cell;
text-align:center;
width:30px;
height:30px;
background-color:#96588a;
position:absolute;
top:0;
right:0px;
pointer-events: none;
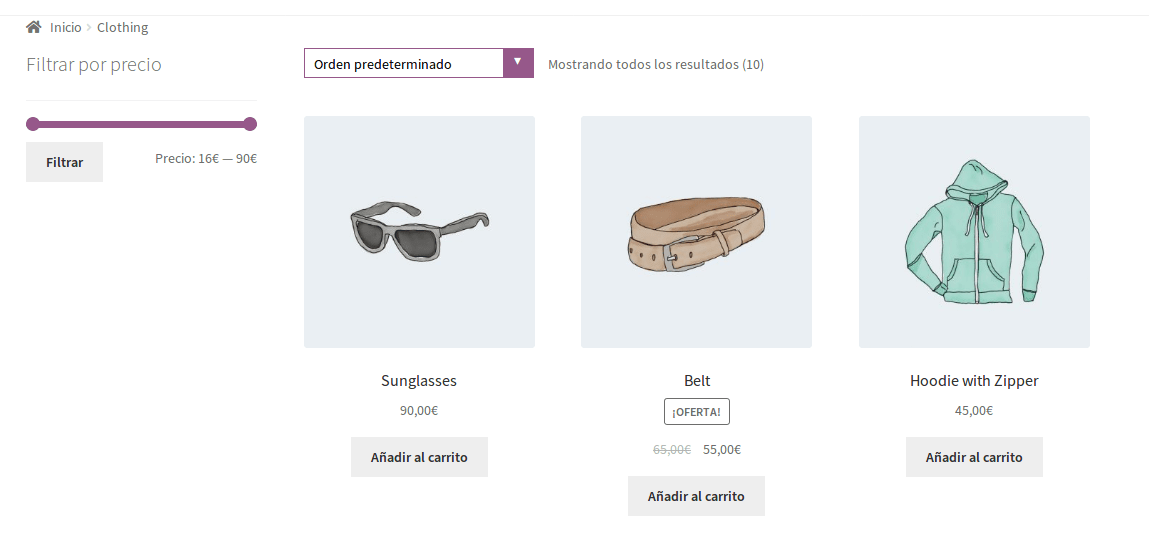
}Y ya lo tenemos. Este es el resultado.

Sólo tienes que seguir estos pasos y dejar volar tu imaginación. Mi ejemplo aquí es bastante rudimentario, pero hay maneras de hacer algunas cosas realmente interesantes visualmente.
José Roldán
Diseñador web y consultor SEO


Genio!! Muchas Gracias!!
Hola,
Gracias a ti por comentar.
Me alegro que te haya sido de utilidad
genial, llevaba tiempo buscando esto, gracias.
Una pregunta, ¿Cómo puede hacerse para que quede centrado en la página?
Hola Willian,
Me alegro que te haya servido.
Para lo del centrado puedes usar la propiedad margin:auto, esto te va a funcionar si el elemento padre tiene definido su ancho. También puedes hacerlo con flex, defines el elemento padre con display:flex y añades justify-content:center, con eso ya lo tendrías centrado horizontalmente.
Un saludo