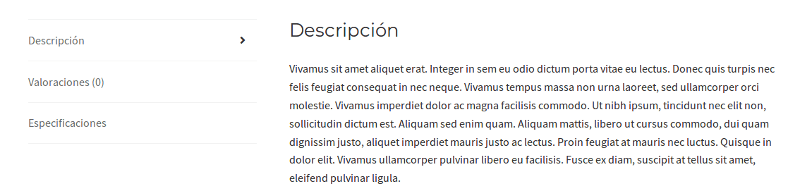
Por defecto, WooCommerce ofrece un máximo de tres pestañas en la página de un producto. Bajo las imágenes y la descripción corta del producto se presentan tres pestañas, una para mostrar la descripción del producto, otra para mostrar los atributos y la tercera para mostrar comentarios (reseñas) en tus fichas de producto.
En muchas ocasiones se necesita añadir información importante para nuestros clientes pero una descripción muy larga, teniendo que hacer mucho scroll no es lo ideal para presentar un producto en una tienda online. Para ello podemos crear nuevas pestañas, como puede ser una que incluya una ficha técnica con las especificaciones del producto que se está mostrando.
En el repositorio oficial de WordPress hay varios plugins que permiten agregar nuevas pestañas a la ficha de productos, con contenido personalizado para cada uno de ellos. Pero hoy te voy a mostrar una forma de añadir una nueva pestaña y como incluir información sin utilizar un plugin para hacerlo.
¿Cómo añadir una pestaña a las fichas de productos WooCommerce?

Para agregar una nueva pestaña o tab, llamada especificaciones, a la ficha de productos, puedes usar el siguiente código que tendrás que insertar en el archivo functions.php del tema hijo que estés utilizando o en un plugin con funciones personalizadas.
// Añadir la pestaña “Especificaciones"
add_filter( 'woocommerce_product_tabs', 'rolozco_especificaciones_tab' );
function rolozco_especificaciones_tab( $tabs ) {
$tabs['tab_especificaciones'] = array(
'title' => __( 'Especificaciones', 'child-theme' ),
'priority' => 50,
'callback' => 'rolozco_especificaciones_tab_content'
);
return $tabs;
}
function rolozco_especificaciones_tab_content() {
//Añadir aquí el contenido que necesites
echo ?> <h3>Especificaciones</h3> <?php ;
}Con esto ya tienes la pestaña creada, pero ahora vas a necesitar mostrar en esa pestaña, especificaciones diferentes para cada producto. Para hacerlo, simplemente tienes que instalar un plugin para crear campos personalizado y añadir un grupo de campos con la información que necesitas introducir en el editor de la ficha para luego mostrarlo en la pestaña.
Crear los campos personalizados de especificaciones
Vamos a ver el paso a paso para crear esos campos necesarios para mostrar la información pertinente en la nueva pestaña de especificaciones:
- Lo primero es instalar el plugin Advanced Custom Fields del repositorio de WordPress.
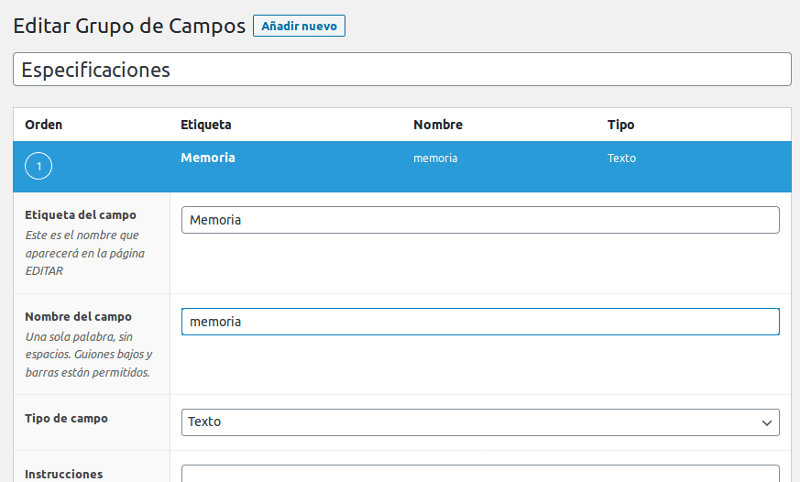
- Crea un nuevo grupo de campos que en este caso llamaremos “especificaciones”.
- Crea un campo con el formato que necesites.

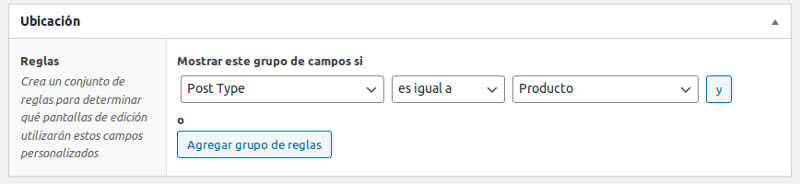
- Cuando ya tengas creado los campos necesarios, en el apartado “ubicación” indica que se muestre en el post type producto.

- Una vez que hayas guardado el grupo de campos, cuando edites un producto vas a ver los campos creados para poder introducir la información.
- Ya solo queda añadir el código necesario para mostrar estos datos en la pestaña de especificaciones.
// Añadir la pestaña “Especificaciones"
add_filter( 'woocommerce_product_tabs', 'rolozco_especificaciones_tab' );
function rolozco_especificaciones_tab( $tabs ) {
$tabs['tab_especificaciones'] = array(
'title' => __( 'Especificaciones', 'child-theme' ),
'priority' => 50,
'callback' => 'rolozco_especificaciones_tab_content'
);
return $tabs;
}
// Contenido pestaña especificaciones
function rolozco_especificaciones_tab_content() {
echo '<h3>Especificaciones</h3>';
?><table>
<tbody>
<tr>
<th>Memoria
</th>
<td><p><?php the_field('memoria') ?></p>
</td>
</tr>
<tr>
<th>Procesador
</th>
<td><p><?php the_field('procesador') ?></p>
</td>
</tr>
<tr>
</tbody>
</table>
<?php
}Y ya sabes que lo ideal es incluir este código en el functions.php de un tema hijo o mejor aún, en un plugin específicamente creado para incluir estos snippets. De esta manera, al actualizar la plantilla no se perdería este código y el cambio realizado en las fichas de productos de WooCommerce se mantendría independiente de si cambias el tema de tu tienda online
José Roldán
Diseñador web y consultor SEO

